Integrate with the Screenshot module
Use the Screenshot module to add a website screenshot to your dashboard.
While you can often use the iFrame module to add websites, some sites block this. The Screenshot module is a perfect workaround for this.
Note: The Screenshot module is available to paying customers only. Upgrade your account to access it.
Adding the module
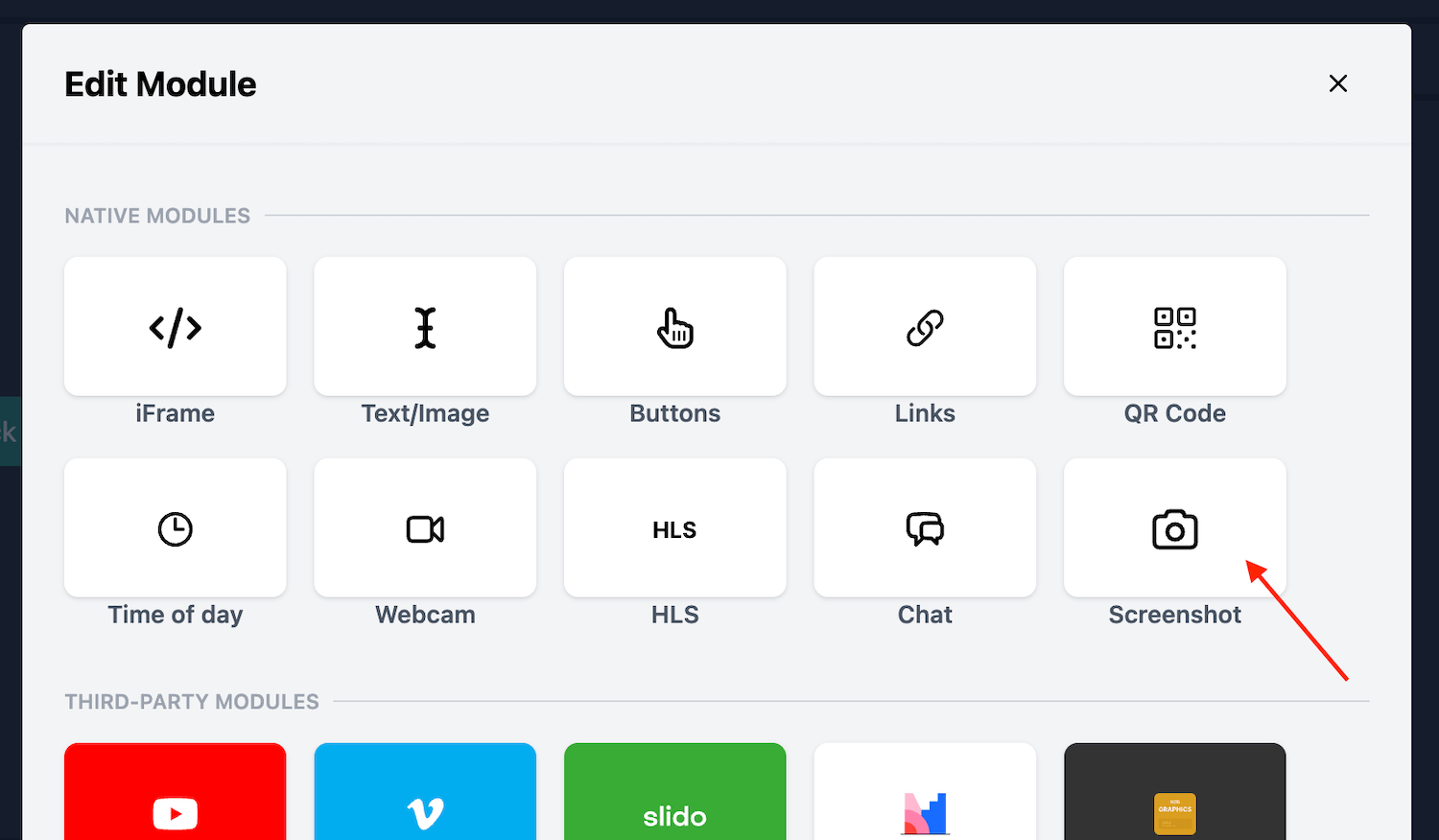
Choose the Screenshot module from the module editor.
If you’re not a paying customer, the Screenshot module will be visible but it will not be selectable.

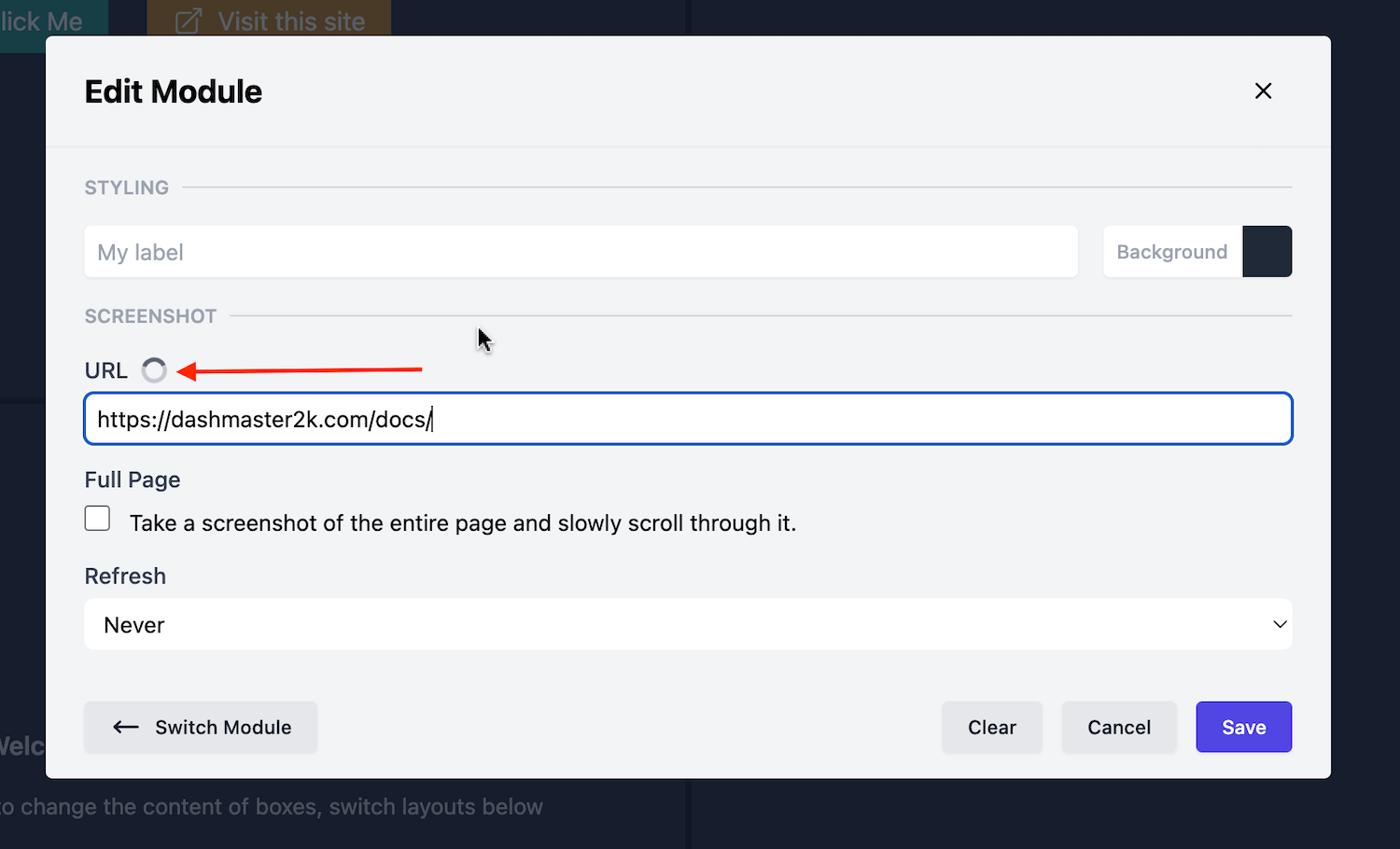
Configuring the Screenshot module
First, add a URL to the module editor to start the process of grabbing a screenshot.
When you paste in a link, you’ll see a spinner start working on the screenshot.

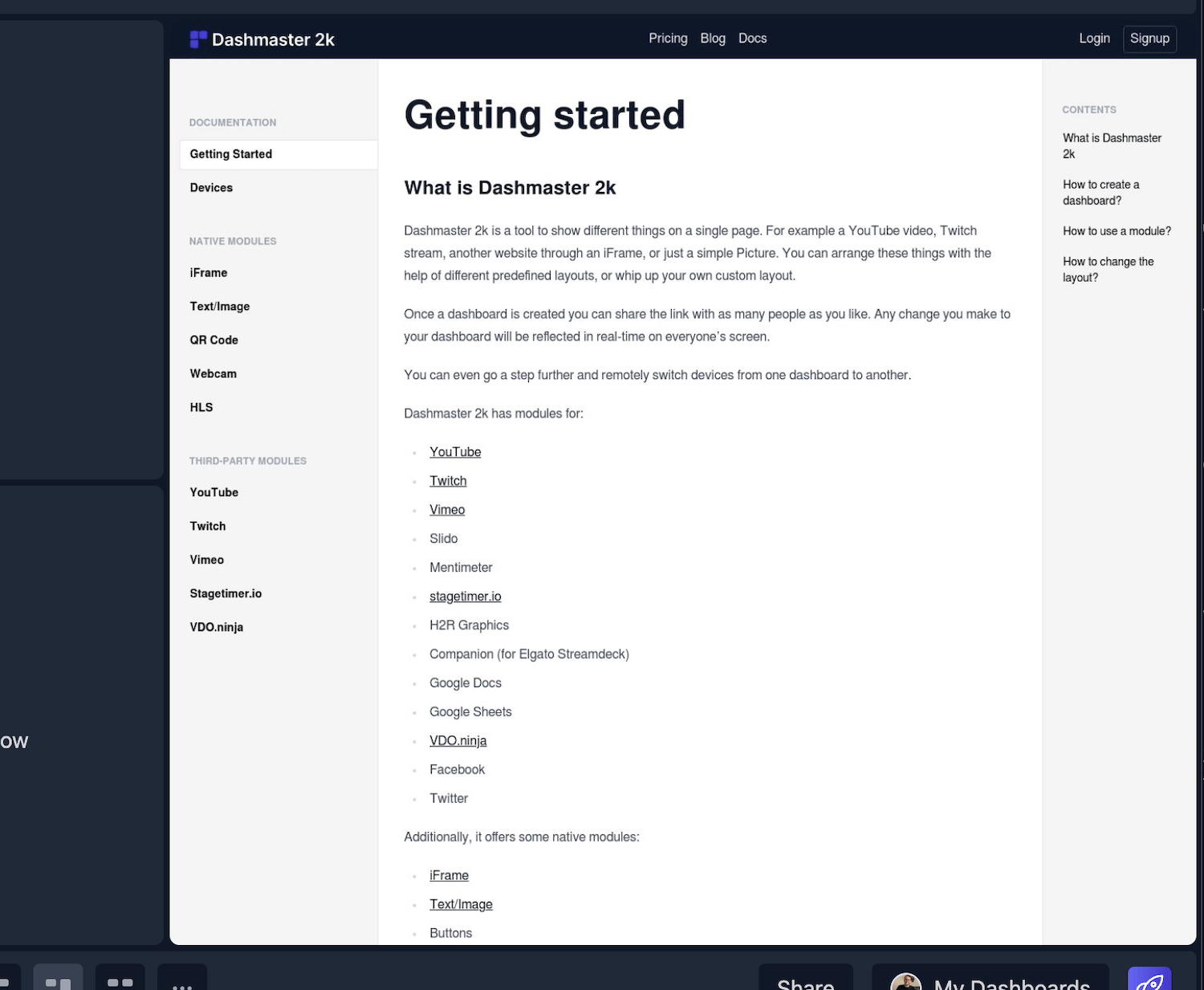
From here, I can hit “Save” and take a look at the end result.

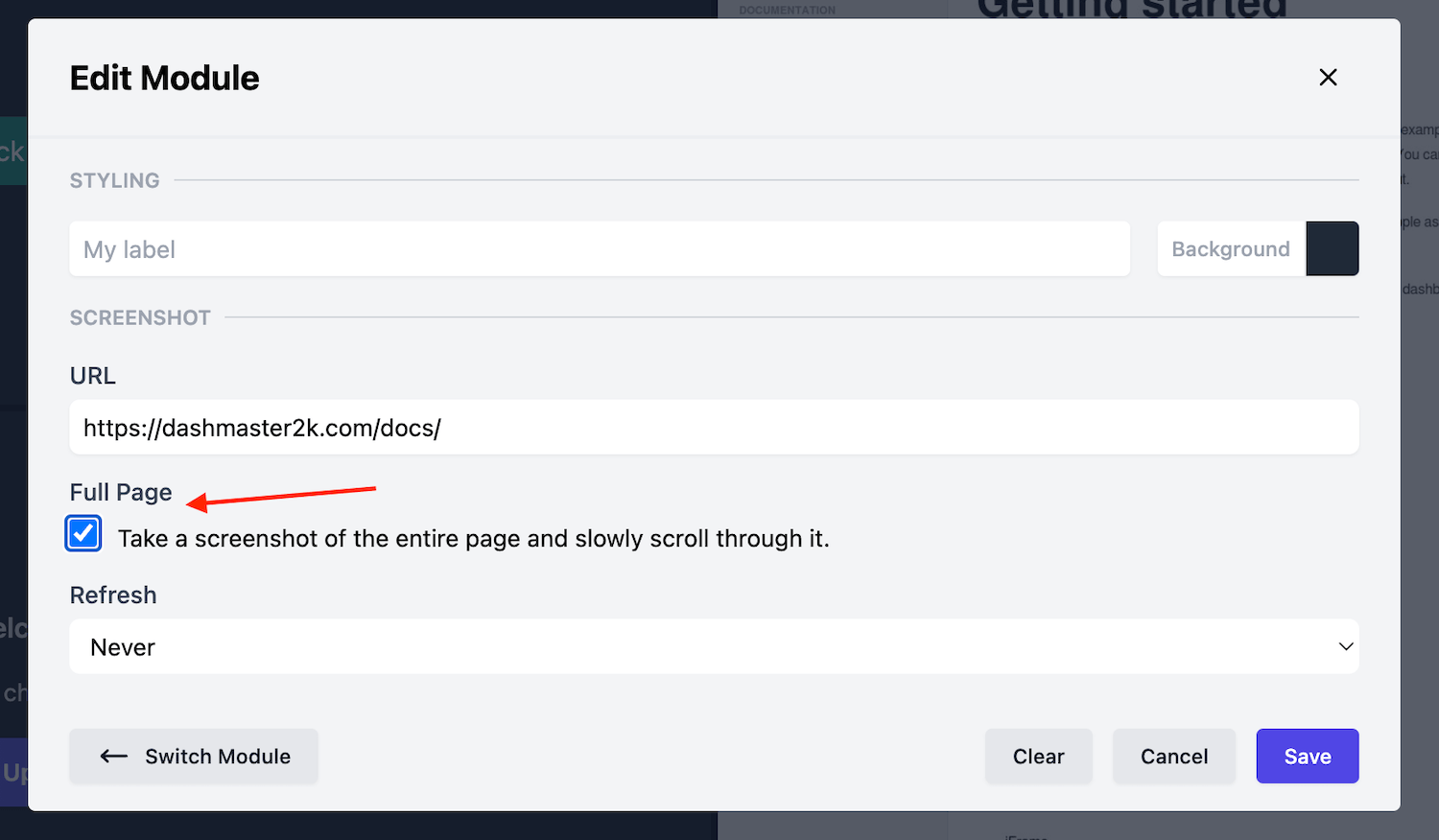
Full Page screenshot
Optionally, you can choose to take a full page screenshot of your website and let Dashmaster 2k slowly scroll to the bottom.

When you press “Save” again, you’ll now see your screenshot on the dashboard and it will slowly scroll to the bottom before returning to the top again.